引言
如果,不希望自己的网站被人查看源代码,或通过F12浏览器开发工具来了解网站的一些信息及元素。
可以通过一段JS代码来实现这个功能,禁F12适用于目前市面上大多数浏览器。
在主题文件引用JS文件即可。
JS代码:
//禁止鼠标右击
document.oncontextmenu = function() {
event.returnValue = false;
};
//禁用开发者工具F12
document.onkeydown = document.onkeyup = document.onkeypress = function(event) {
let e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 123) {
e.returnValue = false;
return false;
}
};
let userAgent = navigator.userAgent;
if (userAgent.indexOf("Firefox") > -1) {
let checkStatus;
let devtools = /./;
devtools.toString = function() {
checkStatus = "on";
};
setInterval(function() {
checkStatus = "off";
console.log(devtools);
console.log(checkStatus);
console.clear();
if (checkStatus === "on") {
let target = "";
try {
window.open("about:blank", (target = "_self"));
} catch (err) {
let a = document.createElement("button");
a.onclick = function() {
window.open("about:blank", (target = "_self"));
};
a.click();
}
}
}, 200);
} else {
//禁用控制台
let ConsoleManager = {
onOpen: function() {
alert("Console is opened");
},
onClose: function() {
alert("Console is closed");
},
init: function() {
let self = this;
let x = document.createElement("div");
let isOpening = false,
isOpened = false;
Object.defineProperty(x, "id", {
get: function() {
if (!isOpening) {
self.onOpen();
isOpening = true;
}
isOpened = true;
return true;
}
});
setInterval(function() {
isOpened = false;
console.info(x);
console.clear();
if (!isOpened && isOpening) {
self.onClose();
isOpening = false;
}
}, 200);
}
};
ConsoleManager.onOpen = function() {
//打开控制台,跳转
let target = "";
try {
window.open("about:blank", (target = "_self"));
} catch (err) {
let a = document.createElement("button");
a.onclick = function() {
window.open("about:blank", (target = "_self"));
};
a.click();
}
};
ConsoleManager.onClose = function() {
alert("Console is closed!!!!!");
};
ConsoleManager.init();
}新建一个JS文件,将以上代码复制进去,随后引用它。
以我自己的博客站点为例:
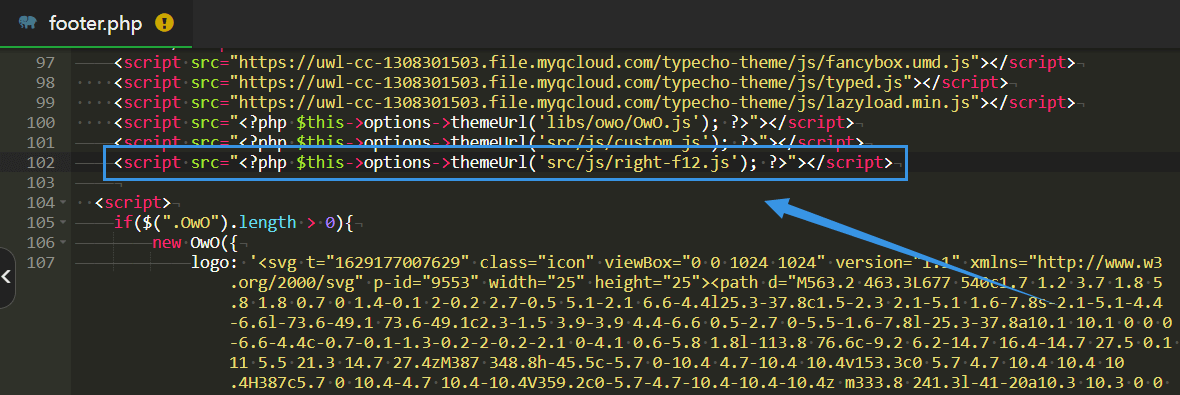
 示例
示例
因为我主题JS文件都放在了Footer.php,所以就把引用这个JS文件也统一放在这里。
<script src="<?php $this->options->themeUrl('src/js/right-f12.js'); ?>"></script>当然 <?php $this->options->themeUrl('src/js/right-f12.js'); ?> 这里是针对Typecho主题路径下的。
src="JS文件URL",又或者把JS文件放在网站根目录,那引用的格式就是:
<script src="mua.ooo/right-f12.js"></script>总而言之,src里就是JS的路径,可以使用本地路径,也可以直接使用URL直链,看自己了 
题外话
禁止了右键,当访客需要复制网站内容时,只能通过Ctrl+C快捷键来复制,不能通过鼠标右键复制文本了。
懒人一键下载JS文件:
下载后,在相应的PHP或HTML文件添加引用JS文件即可。
简单的防一防小白还是可以的
 呆呆怪
呆呆怪

豆豆
2022年04月19日🫠🫠🫠
重庆市 iPhone · Safari小言u
2022年04月17日还有个方法是“Ctrl+Shift+I”调出
山东省烟台市芝罘区 Windows 10 · Google Chrome小赵同学
2022年04月17日这个防小白还可以 实际上用处不是很大
美国 Windows 10 · Google Chrome呆呆怪 博主
2022年04月17日@小赵同学 ,也对,防一防小白
广东省广州市 Windows 10 · Google Chrome一泽圆圆
2022年04月17日@小赵同学 ,捉
浙江省绍兴市 MacOS · FireFox袁某人
2022年04月16日这个根本没用,浏览器的工具栏里有开关。
陕西省咸阳市 iPhone · Safari呆呆怪 博主
2022年04月17日@袁某人 ,hhh
广东省广州市 Windows 10 · Google Chrome