一、引言
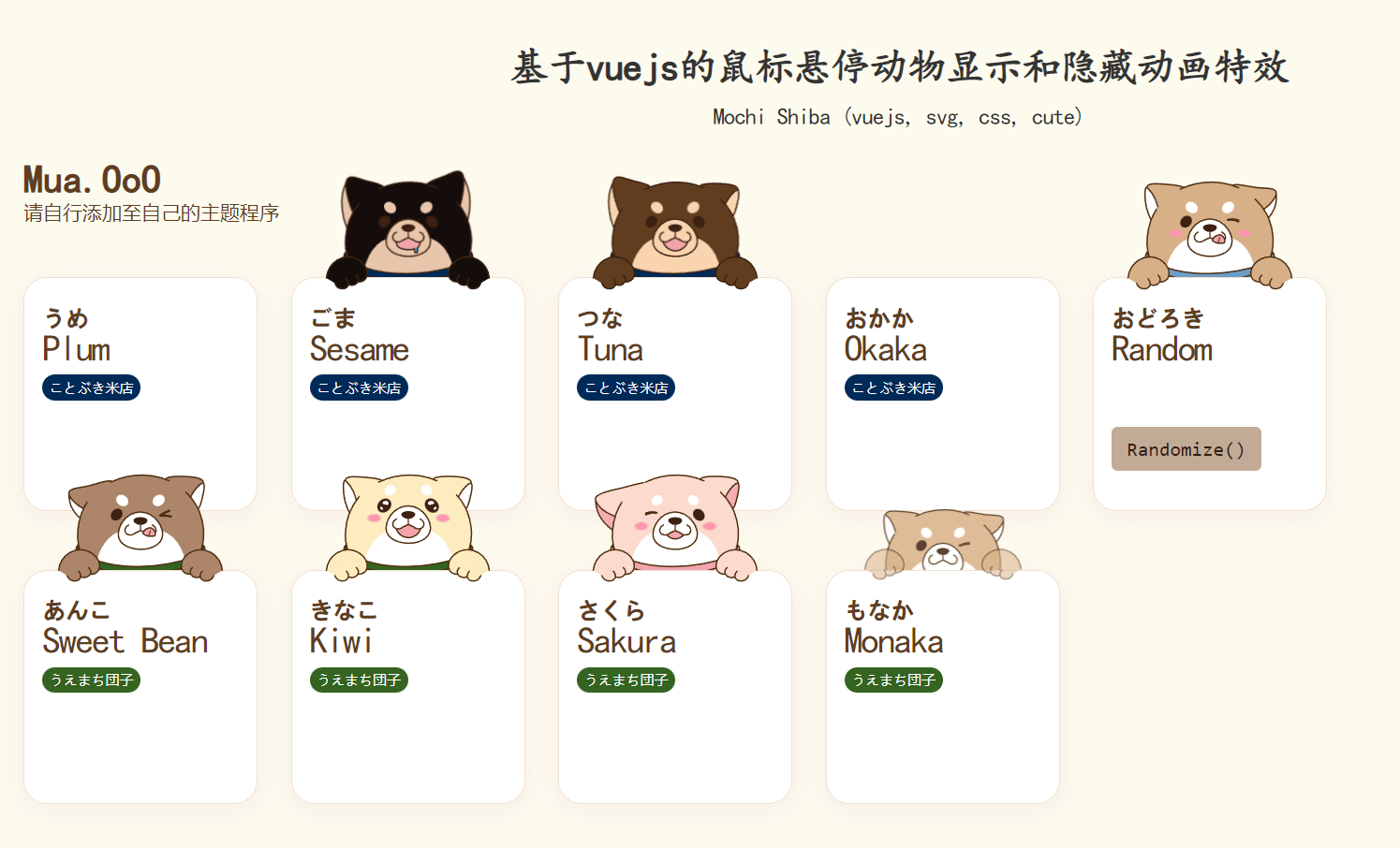
👻原本打算给博客站点添加一些按钮样式,然后无意间发现了一个非常有趣的前端动画特效:基于vuejs的鼠标悬停狗狗显示和隐藏动画。
😝经过折腾,成功的把它添加到博客站点上,效果还不错,非常可爱,有能力的小伙伴也可以自己动手试一试~
演示页面:https://mua.ooo/about.html
二、正文
会简单的前端知识,看得懂代码,会使用F12开发者工具即可
像我这种技术小白都折腾成功了,添加其实还是蛮简单的,最关键就是配适自己的主题,我一开始加上的效果并不是很好,代码的css样式和主题css样式应该冲突了,异常显示,不过通过F12开发者工具很快就找到问题所在。
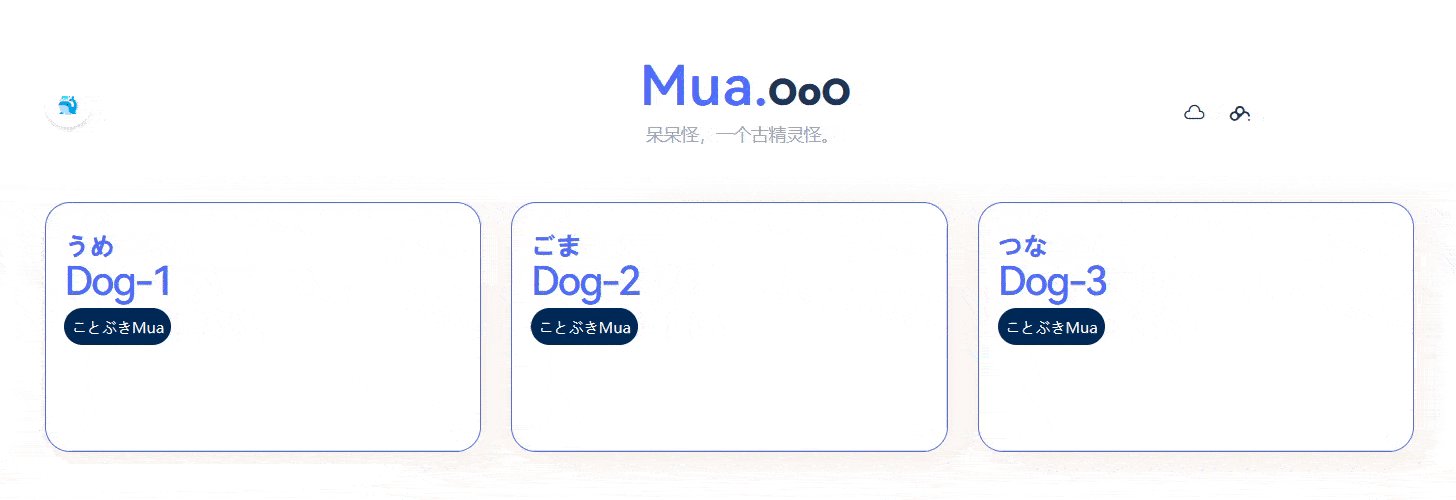
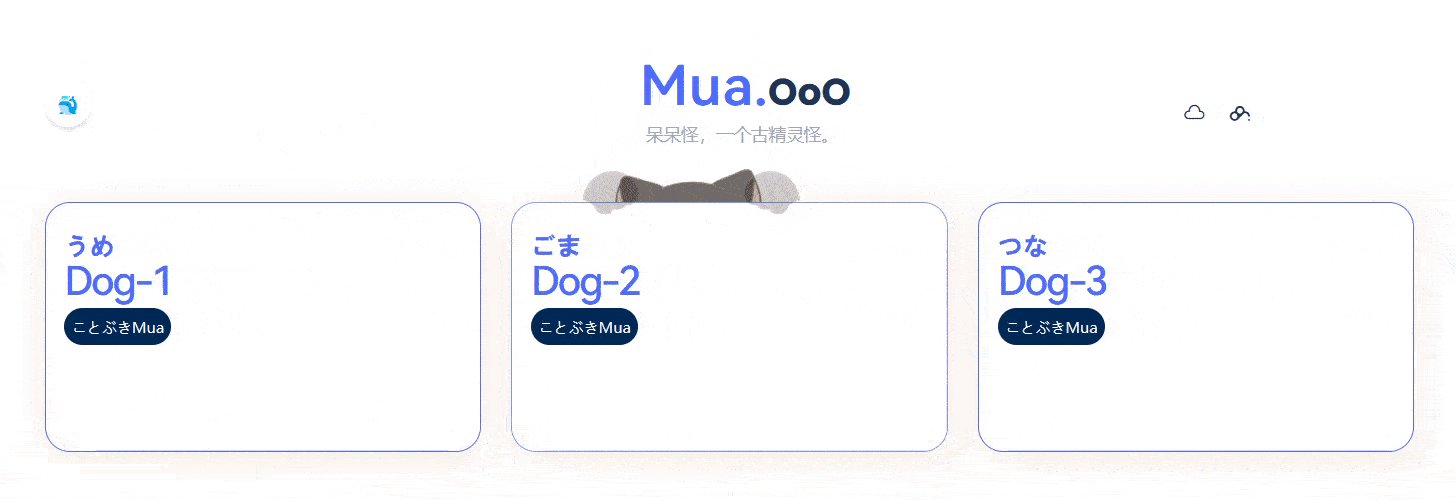
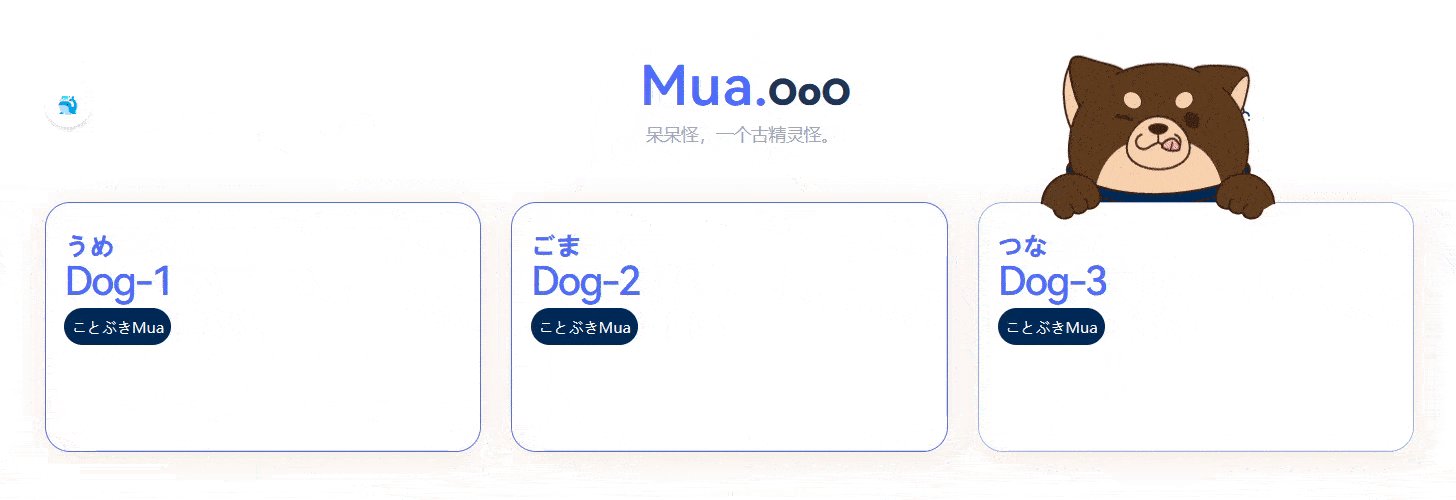
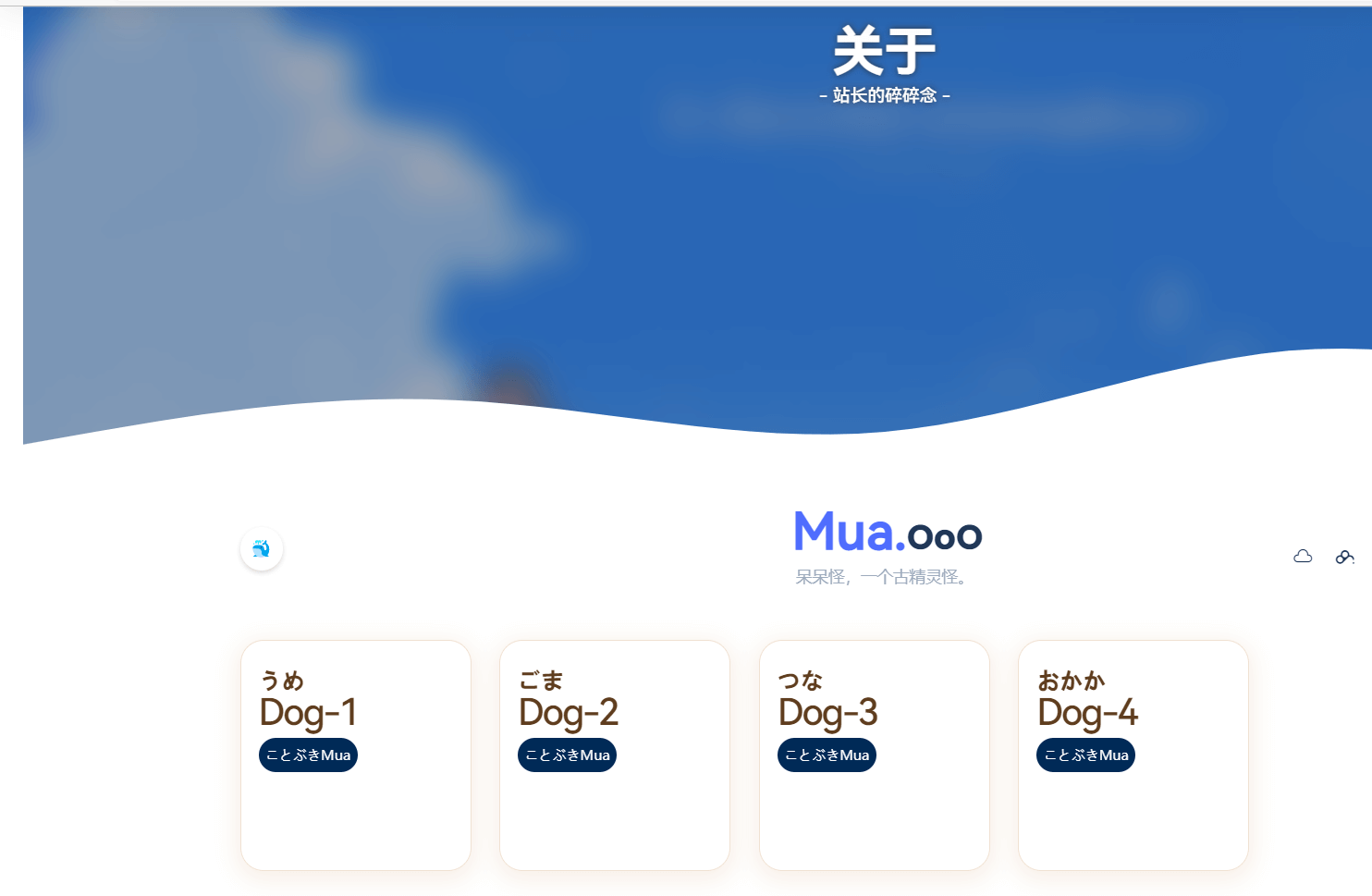
移植到博客上,发现页面Header头部图周围留了白边,当然颜色也没有修改为主题色,经过简单的折腾,效果如下:
 效果图
效果图
项目代码:https://codepen.io/simeydotme/pen/dyPbeJo
项目源码:https://github.com/planet-cx330/Mochi-Shiba
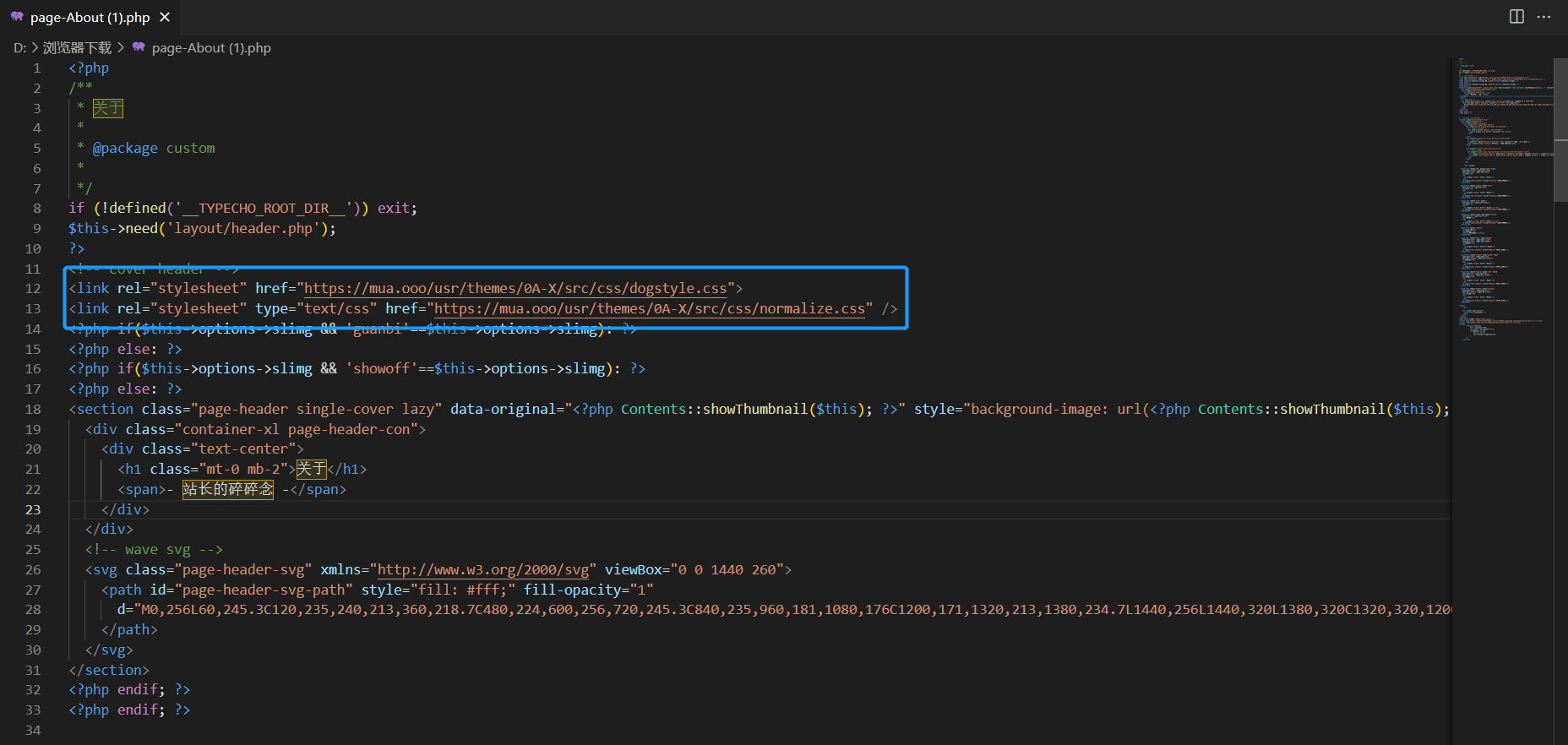
简单来说,它是一个模板,由HTML、CSS、JS文件组成,移植到博客页面还是蛮容易的,主题文件结构是变量,但是方法同理,在需要展示这个组件的页面添加HTML代码以及引用CSS、JS文件即可。
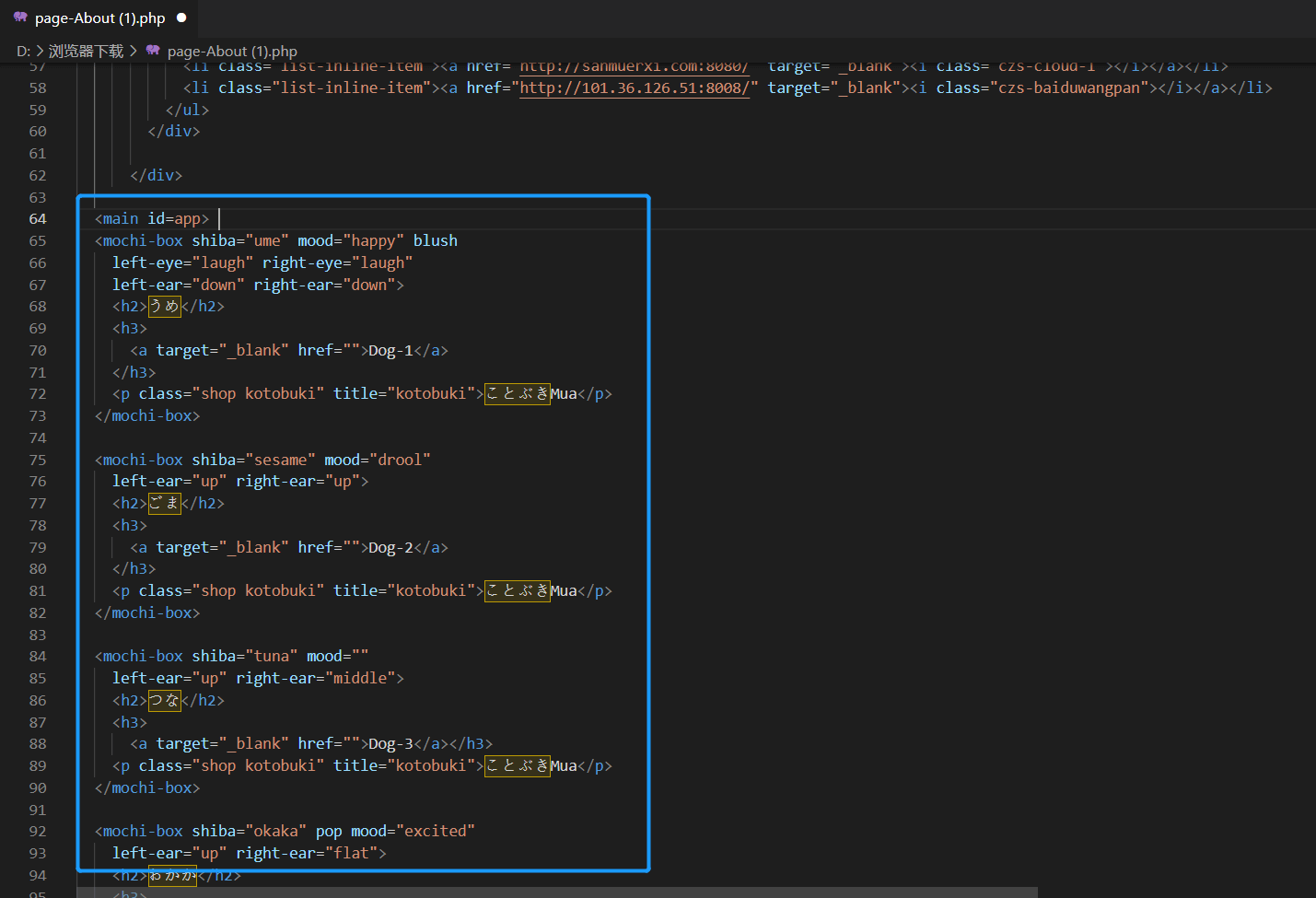
HTML核心代码:
<main id=app>
<mochi-box shiba="ume" mood="happy" blush
left-eye="laugh" right-eye="laugh"
left-ear="down" right-ear="down">
<h2>うめ</h2>
<h3>
<a target="_blank" href="">Plum</a>
</h3>
<p class="shop kotobuki" title="kotobuki">ことぶき米店</p>
</mochi-box>
<mochi-box shiba="sesame" mood="drool"
left-ear="up" right-ear="up">
<h2>ごま</h2>
<h3>
<a target="_blank" href="">Sesame</a>
</h3>
<p class="shop kotobuki" title="kotobuki">ことぶき米店</p>
</mochi-box>
<mochi-box shiba="tuna" mood=""
left-ear="up" right-ear="middle">
<h2>つな</h2>
<h3>
<a target="_blank" href="">Tuna</a></h3>
<p class="shop kotobuki" title="kotobuki">ことぶき米店</p>
</mochi-box>
<mochi-box shiba="okaka" pop mood="excited"
left-ear="up" right-ear="flat">
<h2>おかか</h2>
<h3>
<a target="_blank" href="">Okaka</a></h3>
<p class="shop kotobuki" title="kotobuki">ことぶき米店</p>
</mochi-box>
<mochi-box shiba="random">
<h2>おどろき</h2>
<h3>Random</h3>
<button>Randomize()</button>
</mochi-box>
<mochi-box shiba="anko" mood="cheeky"
left-eye="open" right-eye="laugh"
left-ear="flat" right-ear="middle">
<h2>あんこ</h2>
<h3>
<a target="_blank" href="o">Sweet Bean</a>
</h3>
<p class="shop uemachi" title="uemachi">うえまち団子</p>
</mochi-box>
<mochi-box shiba="kinako" mood="gleam" blush
left-eye="open" right-eye="open"
left-ear="middle" right-ear="middle">
<h2>きなこ</h2>
<h3>
<a target="_blank" href="">Kiwi</a>
</h3>
<p class="shop uemachi" title="uemachi">うえまち団子</p>
</mochi-box>
<mochi-box shiba="sakura" mood="cute" blush
left-eye="shy" right-eye="open"
left-ear="down" right-ear="middle">
<h2>さくら</h2>
<h3>
<a target="_blank" href="">Sakura</a>
</h3>
<p class="shop uemachi" title="uemachi">うえまち団子</p>
</mochi-box>
<mochi-box shiba="monaka" mood="content"
left-eye="open" right-eye="wink"
left-ear="middle" right-ear="flat">
<h2>もなか</h2>
<h3>
<a target="_blank" href="">Monaka</a>
</h3>
<p class="shop uemachi" title="uemachi">うえまち団子</p>
</mochi-box>
</main>CSS、JS文件分别需要引用2个,一共需引用4个文件:
<link rel="stylesheet" href="dogstyle.css">
<link rel="stylesheet" type="text/css" href="normalize.css" />
<script src='vue.min.js'></script>
<script src="script.js"></script>我在关于页面完成上述操作后,就能得到一个最初的效果,因为每个人的主题样式不一样,这里可能会有各种各样的小问题,但这些都可以根据自己站点的实际情况来修改一些css样式,来达到自己想要的效果。
非零基础教程,仅供参考,如果你是小白,不懂操作,快快点击按钮!
 呆呆怪
呆呆怪






W4J1e
2022年11月29日你这个代码块的背景色和代码的颜色,是生怕别人看到了吧哈哈哈哈
重庆市 Windows 10 · Google Chrome呆呆怪 博主
2022年11月29日@W4J1e ,不是,是pjax的问题,这个问题一直还没解决 ,你页面重新F5就正常了。
,你页面重新F5就正常了。
广东省广州市天河区 Windows 10 · Google ChromeTeacher Du
2022年11月09日有意思拿走了!
亚太地区 Windows 10 · Google Chrome胡拉翔
2022年11月07日呆呆怪 博主
2022年11月07日@胡拉翔 ,
小赵同学
2022年10月16日哈哈 挺可爱的 这个特效我在codepen也看到过
日本 Windows 10 · Google Chromehttps://codepen.io/simeydotme/pen/dyPbeJo
呆呆怪 博主
2022年10月16日@小赵同学 ,最近在找这些好看的特效,然后自己折腾到博客上面
美国 Windows 10 · Google Chrome