引言
记得蛮久之前,图片上传之前没有对它们进行压缩的习惯,导致了站点加载过慢,因为图片大,加载起来自然慢,网站优化其实有很多方面,这篇文章是关于图片方面的因素的优化,简单来说,尽量压缩图片,减少图片的大小,文件小了加载自然比原来快一点。
TinyPNG
在线无损压缩网站:https://tinypng.com/
一般来说,设计软件比如PS、Sketch等都有图片压缩导出的功能,但对于透明的PNG图片,压缩过后仍然很大,特别是对追求前端性能的开发者来说,图片在不影响画质的情况下把它压缩到最小,而TinyPNG是目前我用的压缩工具,图片保真率最好,体积最小的工具,一直在用 
不需要注册就能用的在线图片压缩应用,虽然是国外网站,但跟国内网站没差多少,访问速度很快,这对于上传下载体验很好,使用也非常简单方便,上传图片后,会压缩然后返回下载链接,压缩效果完爆PS等设计软件。
压缩
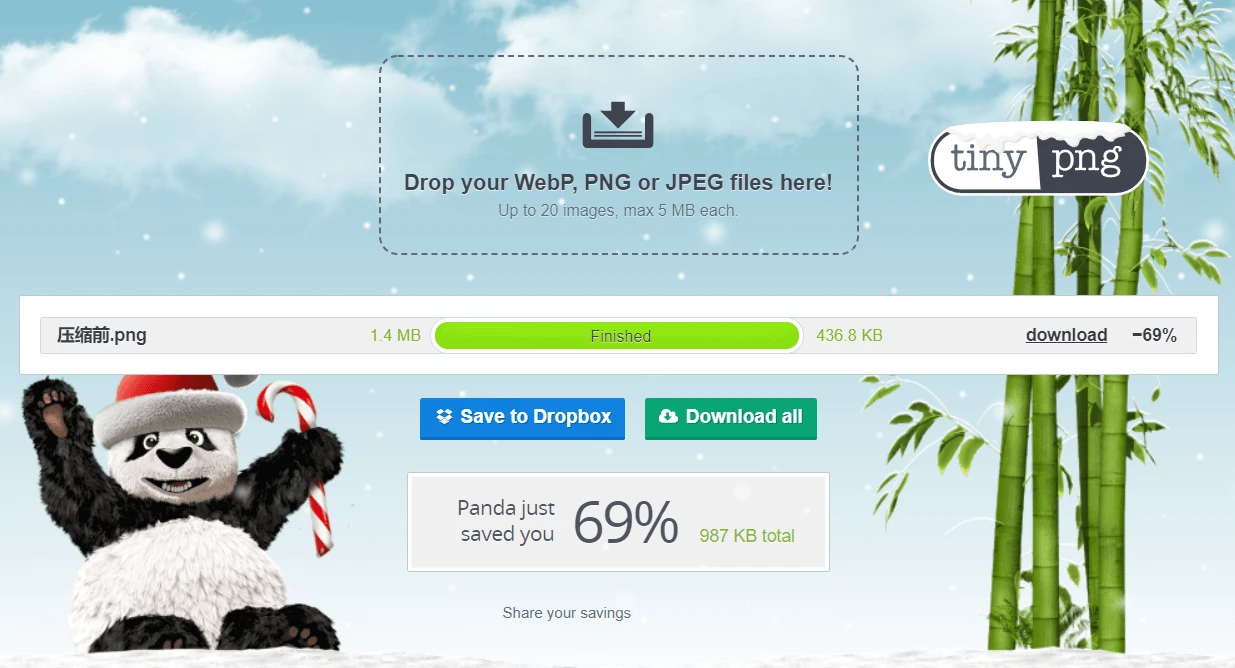
 压缩前后对比
压缩前后对比
Demo图片为网站首页的截图,尺寸为1920*1080,可以看到没有压缩之前图片大小为1.4M,而压缩后变成了436KB,压缩了69%,这个效果是非常理想的,压缩前后画质的话,其实肉眼是看不出的,可以自行打开图片放大进行对比。
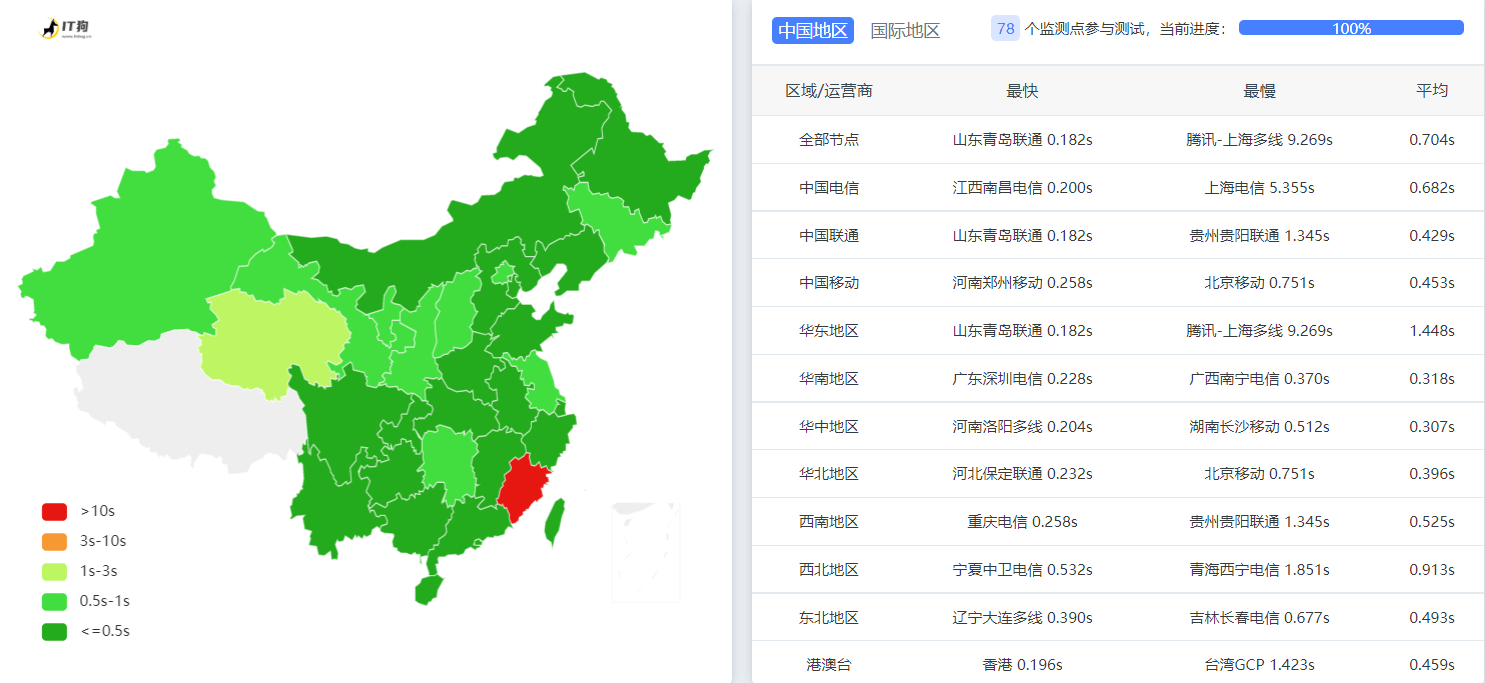
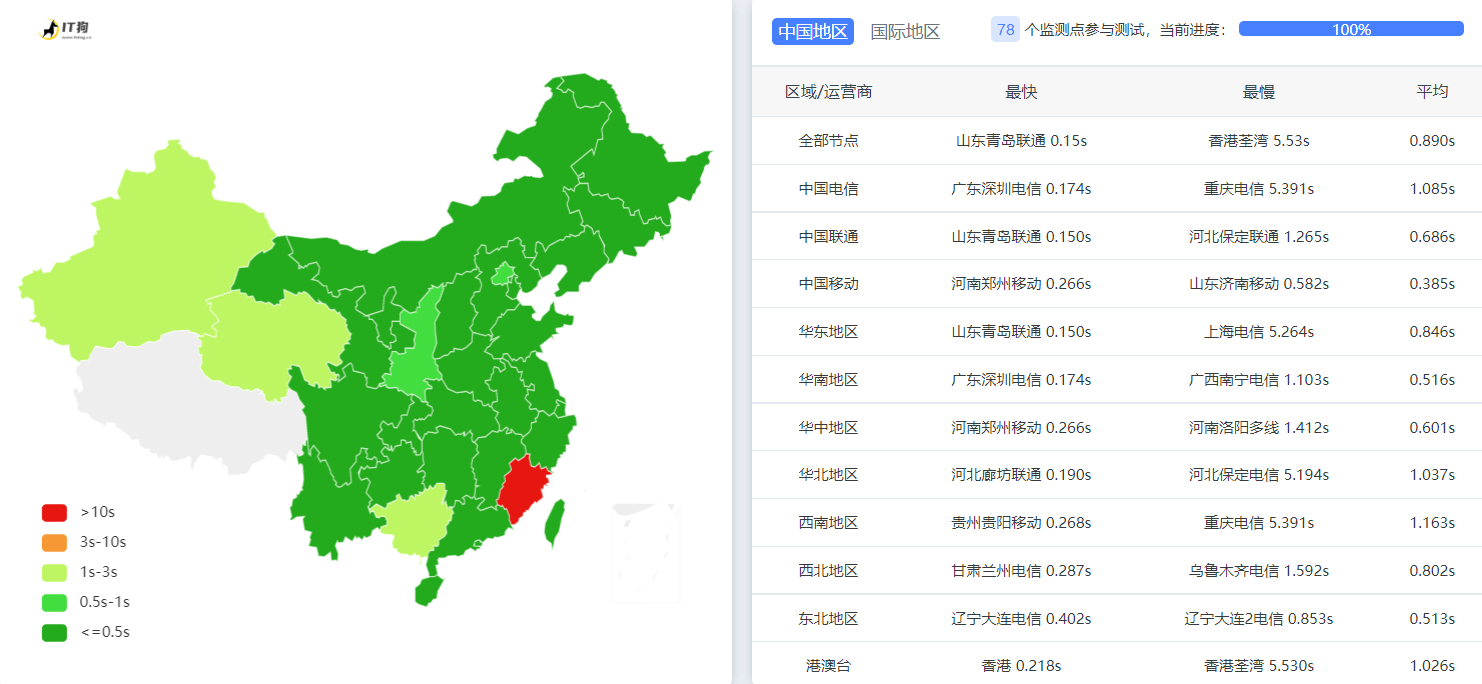
全国节点的加载速度:
数据可能要仔细对比,速度方面还是有提升的,毕竟1.4M和436KB的加载,毋庸置疑,小图片的加载肯定比大图片快,为了更直观的感受到两张图片加载速度的差异,简单做了个HTML页面,引入这2张图片,查看加载速度情况:
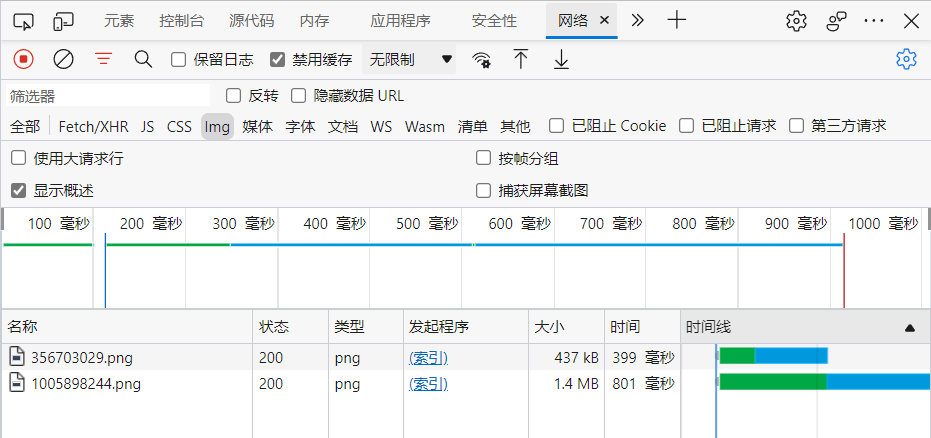
 本地测试
本地测试
在禁止缓存的情况下,可以看到压缩前加载耗时801MS,而压缩后耗时399MS,所以,养成图片压缩的习惯,不管你是将图片上传到对象存储还是直接上传到服务器,在上传之前对图片体积进行压缩,图片的加载速度自然也就快了一些。
 呆呆怪
呆呆怪





浮游
2022年12月26日呆呆怪 博主
2022年12月26日@浮游 ,
AHdark
2022年01月02日为何不考虑webp格式,我这边都是对象存储+数据万象自动化。webp那恐怖的压缩率不是开玩笑的
北京市 MacOS · Safari可以看看:https://ahdark.com/technology/604.shtml
呆呆怪 博主
2022年01月02日@AHdark ,知道webp格式,不过本地存储策略,方案是不是把照片转换成webp然后再上传到服务器?有什么推荐的在线转换webp嘛?
广东省广州市 Windows 10 · Google Chrome豆豆
2021年12月24日棒~~~
重庆市 iPhone · SafariNanndy
2021年12月24日Get到了,感谢分享!
安徽省黄山市 Android · QQ Browser呆呆怪 博主
2021年12月24日@Nanndy ,搞起来!图片优化起来!
广东省广州市 Windows 10 · Google Chrome