环境
首先,在电脑上安装node.js,下载地址:https://nodejs.org/zh-cn/ 打开安装包进行安装即可。
使用终端,安装最新版 vue-cli 3 脚手架。
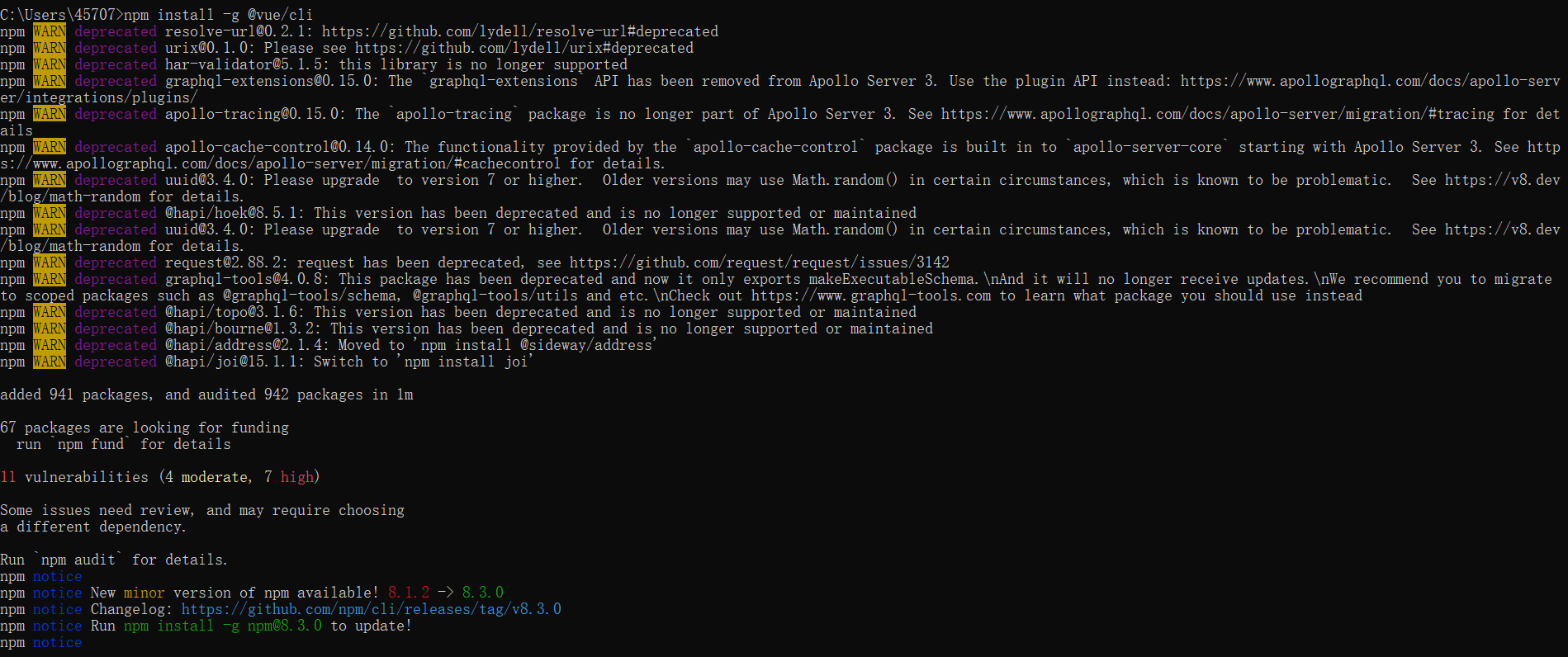
npm install -g @vue/cli 安装vue-cli脚手架
安装vue-cli脚手架
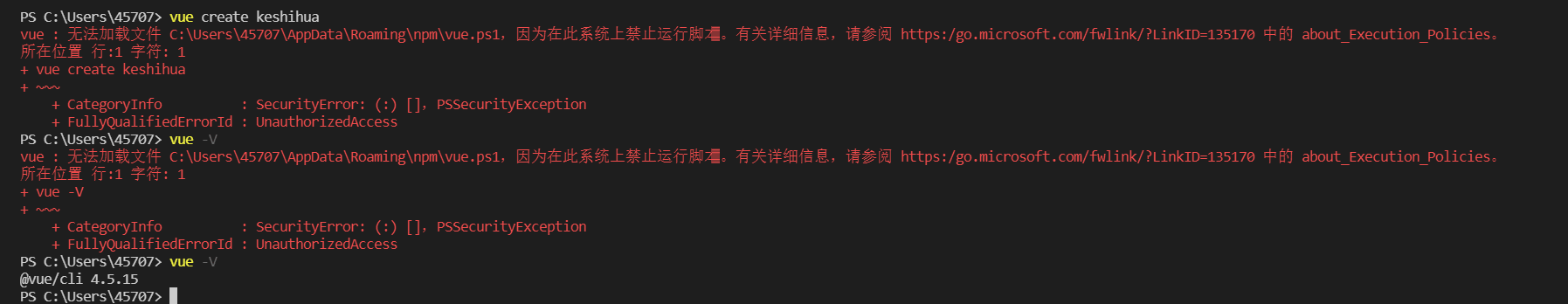
在完成完成后,尝试输入vue -V,查看当前版本,在运行后,发现VS Code下终端无法正常运行,提示 “ 因为在此系统上禁止运行脚本 ”
 vue -V 报错
vue -V 报错
上网查阅了资料后,一段代码就解决了。
set-executionpolicy remotesigned因为终端默认的位置是在C:/Users/45707,我在D盘创建了一个 keshihua 文件夹,随后使用终端进入路径下。
创建项目
终端进入 D:\keshihua 后,创建项目。
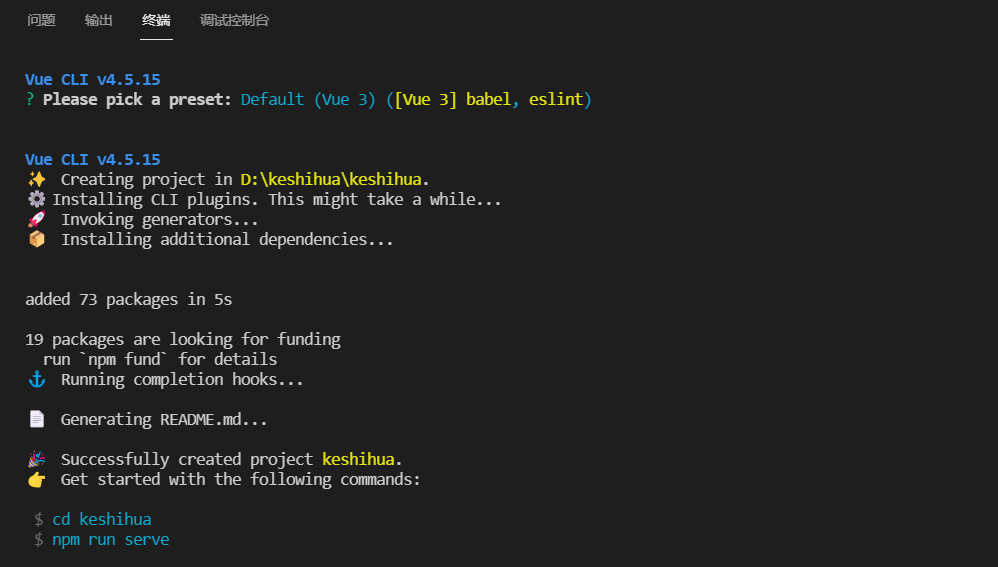
vue create 项目名称选择中间默认安装vue3即可,等待项目创建完成。
 默认安装vue3
默认安装vue3
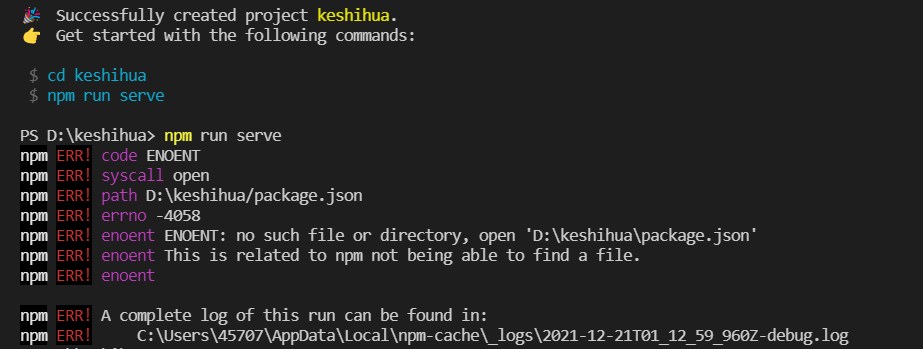
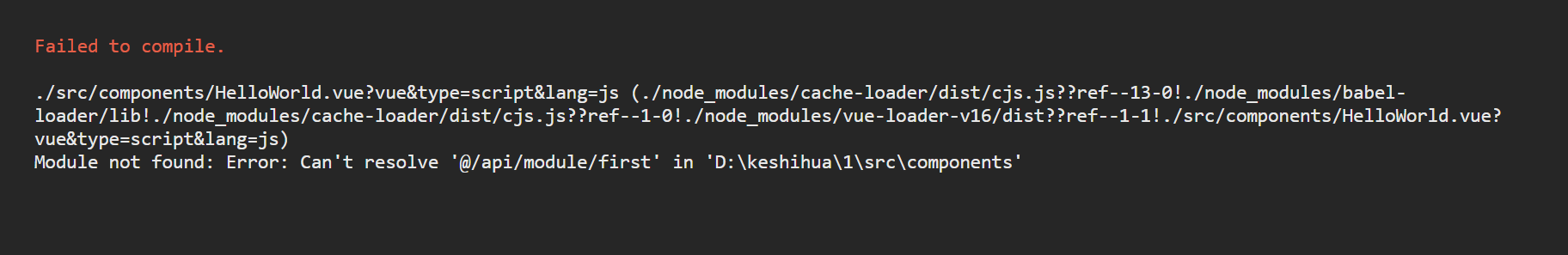
安装完成后,尝试输入 npm run serve 来启动项目,运行后显示如下报错:  启动报错
启动报错
因为在 keshihua 这个文件夹里创建了项目,完成后会生成一个文件夹,文件夹就是项目名称,进入到该文件夹重新运行启动代码即可。
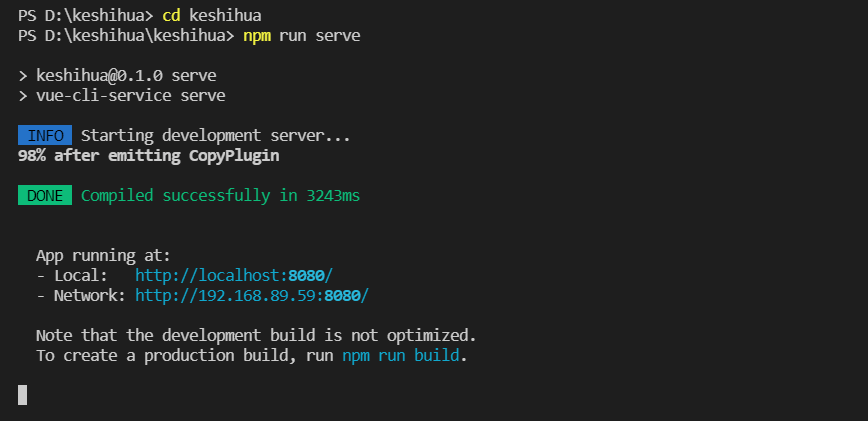
npm run serve 启动成功
启动成功
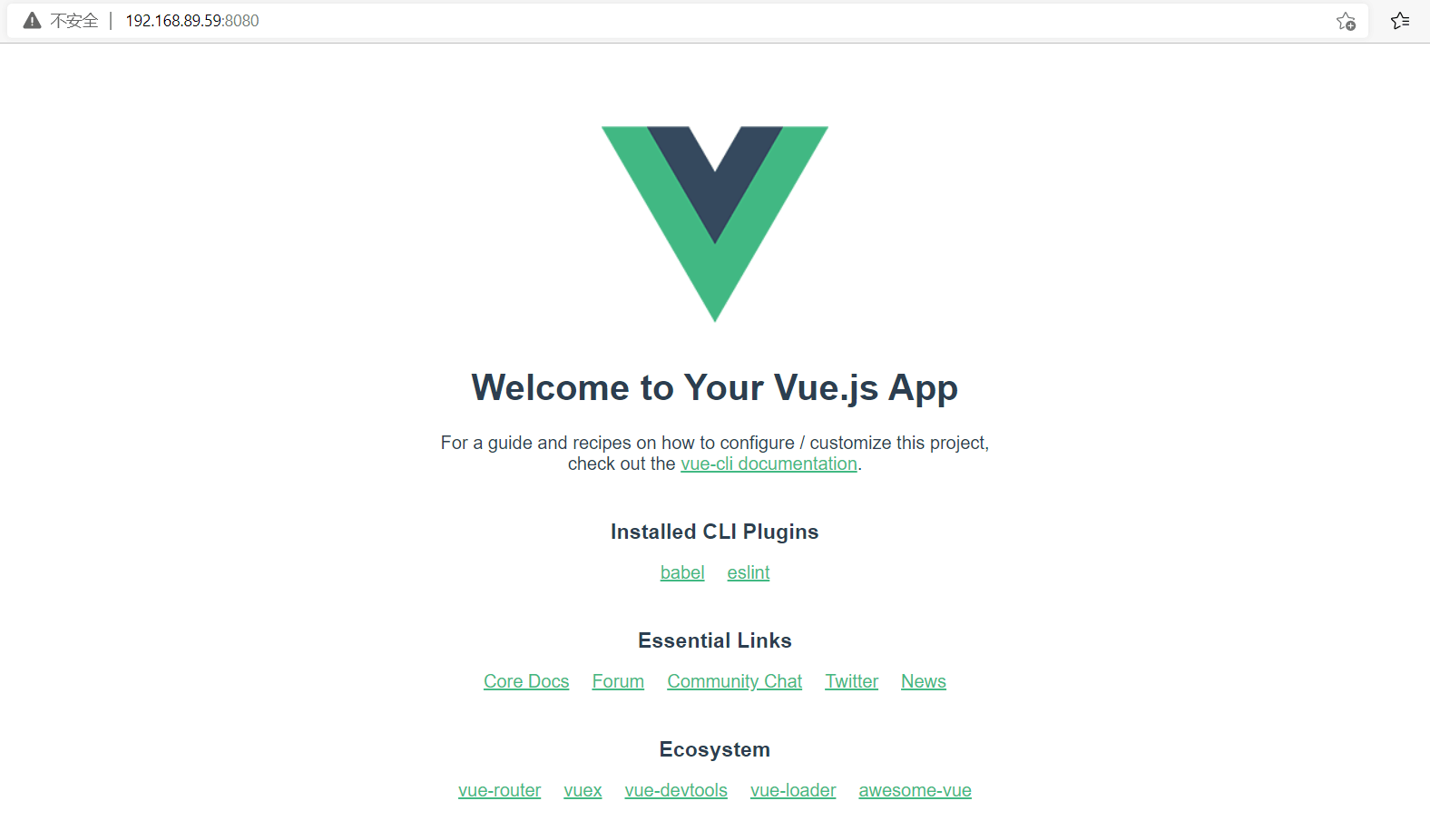
用浏览器打开地址,成功访问。
 访问页面
访问页面
安装Axios组件
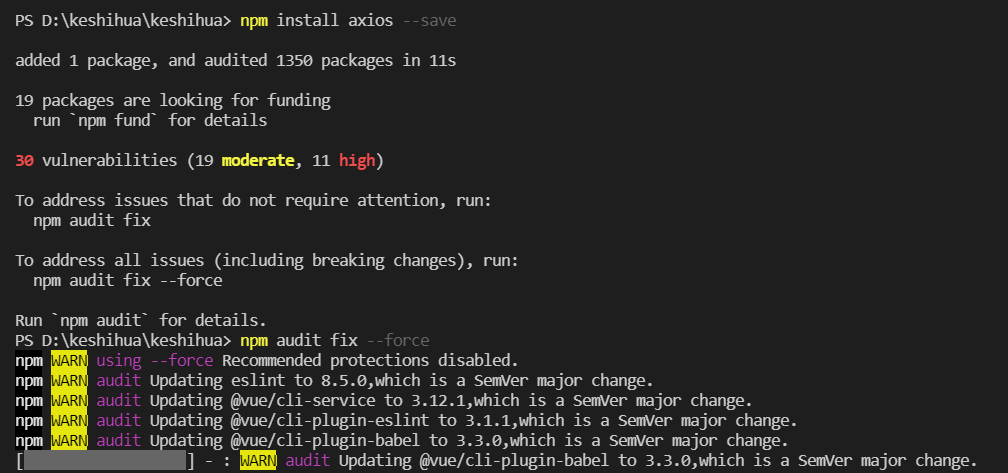
npm install axios --save 安装Axios组件
安装Axios组件
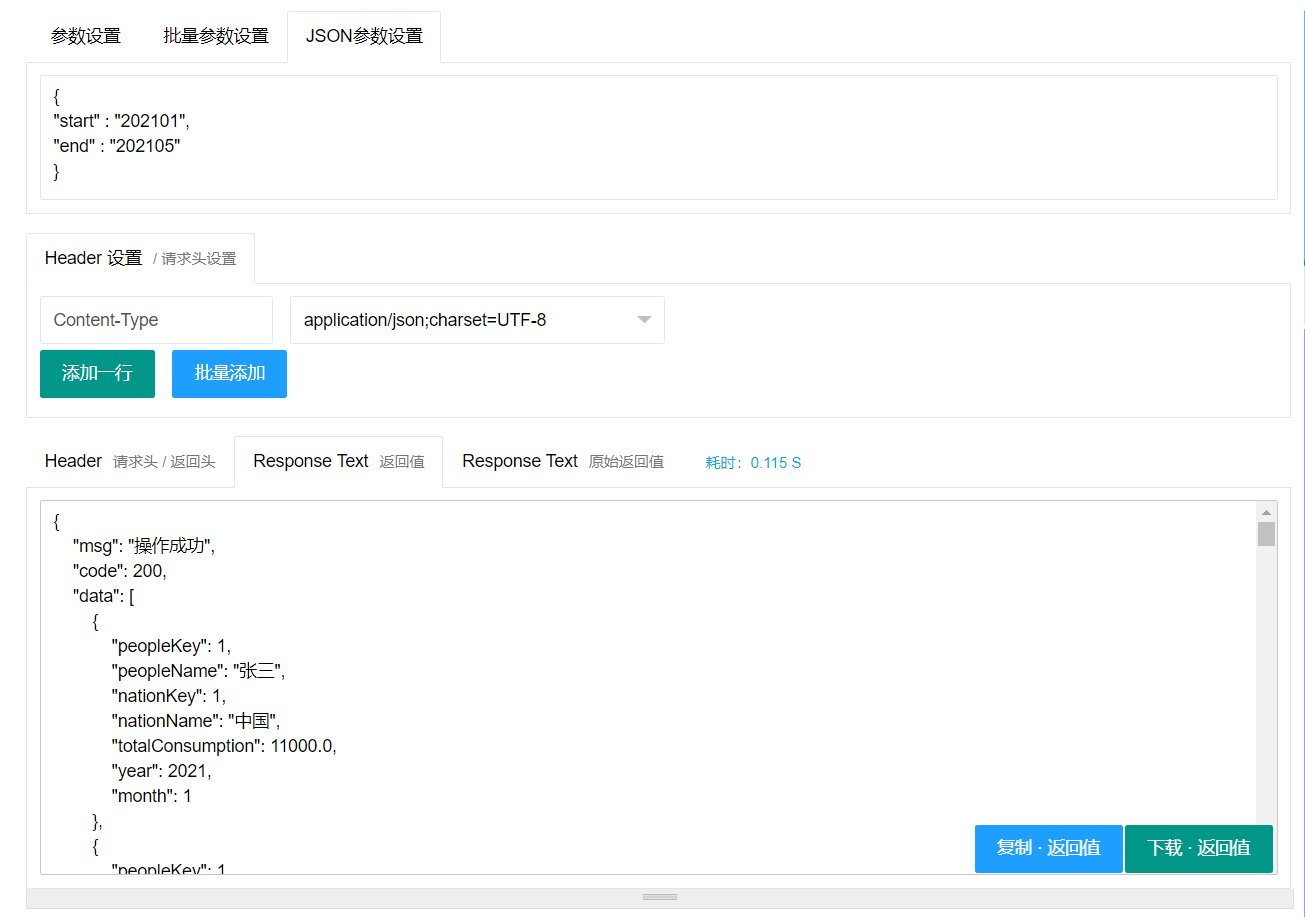
尝试获取接口数据
因为刚折腾这些,然后自己上网查阅了一些关于接口数据的信息,找到了一个在线模拟Post请求的网址:
https://www.sojson.com/http/test.html,我尝试着使用文档里的接口来请求获取数据。
通过http-post请求获取时间区间内的数据,请求参数格式为json,请求地址:119.3.172.37:8999/api/data
请求示例:
{
"start" : "202101", //开始时间
"end" : "202105" //结束时间
}请求成功返回 JSON 数据包示例:
{
"msg": "操作成功",
"code": 200,
"data": [
{
"peopleKey": 1, //用户主键
"peopleName": "张三", //用户名
"nationKey": 1, //国家主键
字段 说明 类型 是否必填
start 开始时间 String 是
end 结束时间 String 是
"nationName": "中国", //国家名
"totalConsumption": 11000, //总消费额
"year": 2021, //年
"month": 1 //月
},
{
"peopleKey": 1,
"peopleName": "张三",
"nationKey": 1,
"nationName": "中国",
"totalConsumption": 11010,
"year": 2021,
"month": 2
}
]
}
 获取数据成功
获取数据成功
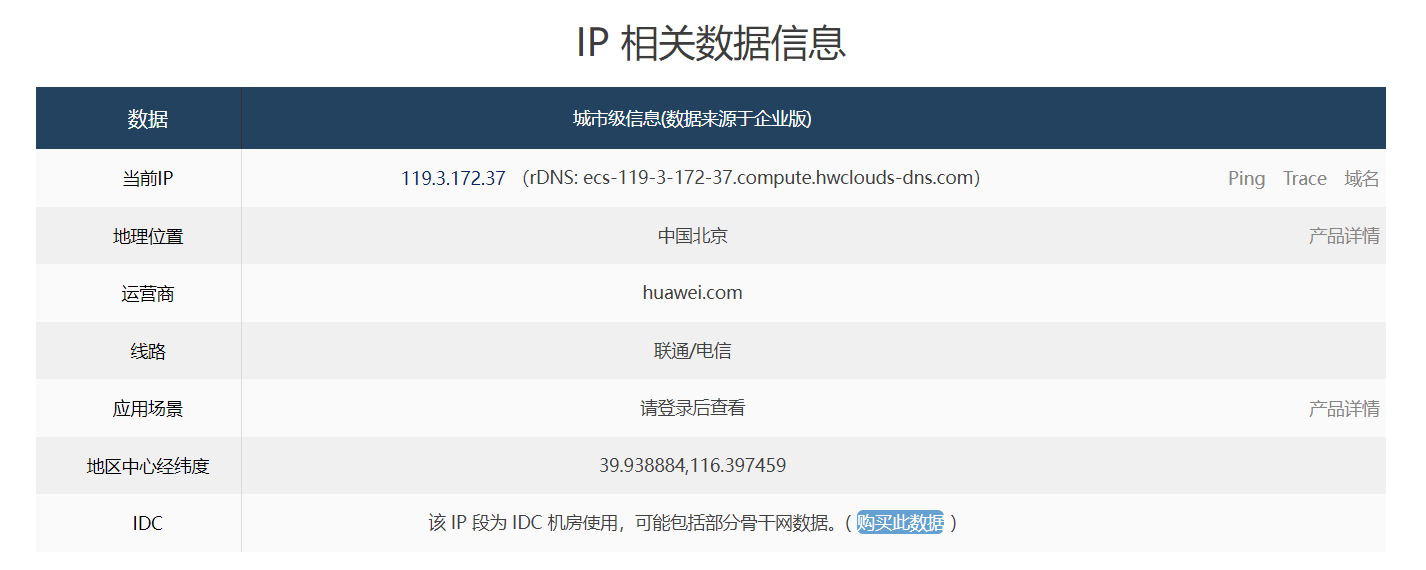
查了查,IP为北京华为云的,数据存储在华为云的云服务器上,北京机房。
 接口IP信息
接口IP信息
小结
折腾了一个早上,对模块E大数据可视化也有了一个初步的认知了,本来一开始还懵懵懂懂,看着流程无脑式地操作,经过折腾,虽然失败了,至少摸清楚了原理和流程,后面多加练习几次,应该就能掌握这个模块了,最后的结果运行如下:
 运行结果
运行结果
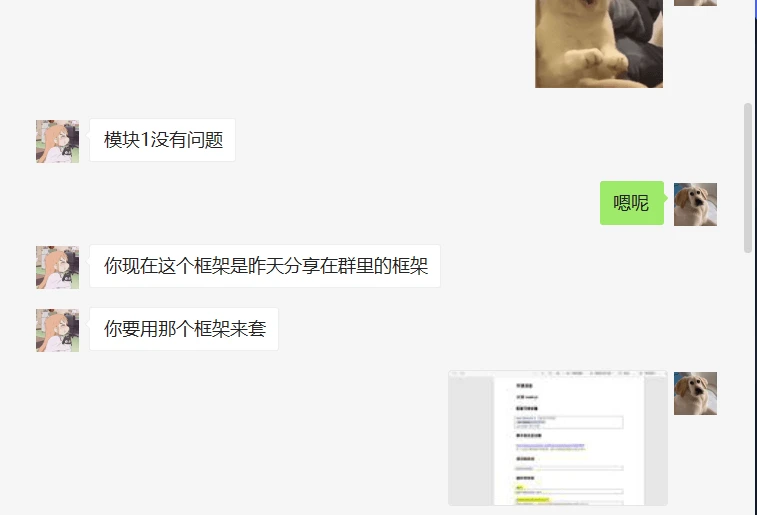
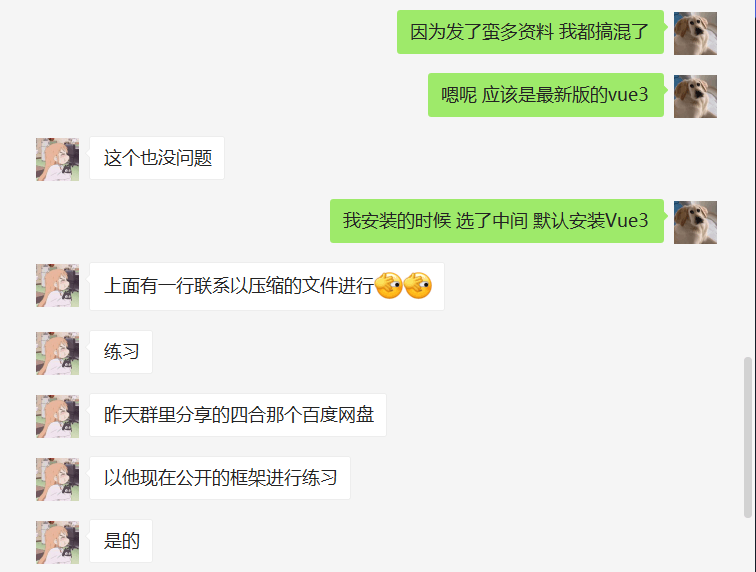
和技术人员沟通后,流程操作都没问题,框架用错了,因为我是直接用 vue create 指令来安装项目,默认安装了最新版vue3,没有使用大数据比赛公开文件里的框架,导致运行环境上的一些差异。
 呆呆怪
呆呆怪


评论已关闭 >_<